こんにちは、ちゃいかわです。
今回は、超簡単にグーグルマップをホームページやブログへ埋め込む方法を紹介します!
超簡単なので特別な知識は必要ありません!
Googleを開く
まずは、グーグルを開きます。

地図を埋め込みたい場所の名前を検索する
次に、あなたが埋め込みたい地図の場所を検索します。
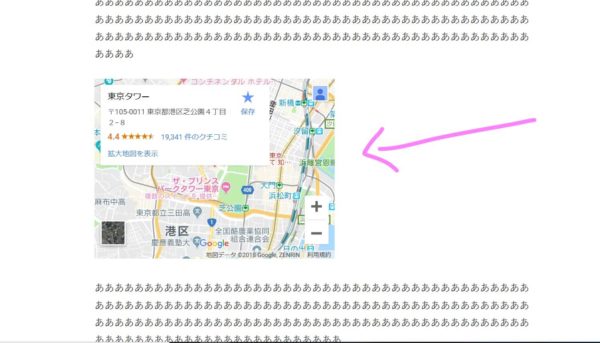
私は「東京タワー」でやっています。

Googlemapを表示する
場所の名前で検索をかけると、右上に小さなグーグルマップが表示されます。
そこをクリックしましょう。

埋め込みたい地図を表示させる
すると、グーグルマップが表示されます。
左側にはその場所の情報が表示されるので、その中の「共有」をクリックしましょう。

↑ピンク色で囲っているところです!
クリックすると、小さな画面が表示されます。
その中の、右側のタブ「地図を埋め込む」をクリックします。

地図の大きさをカスタマイズする
そのようにすると、埋め込むサイズのグーグルマップがプレビュー表示されます。
サイズは(小・中・大)から選ぶことが出来ます。
左上にある「中」と書いてある部分を押してみてください。

そうすると、下の画像のように選択できるはずです。
また、もっとサイズにこだわりたい人は「カスタムサイズ」にて細かく設定することもできます。

埋め込みコードをコピーする
サイズを決定したら、いよいよhtmlコードを記事内の地図を表示部分へ埋め込んでいきます。
右側の、「HTMLをコピー」をクリックしましょう。

クリックすると、自動的にhtmlコードをコピーしている状態になります。
ワードプレスにペーストして完成
先ほどhtmlコードをコピーしたので、あとは地図を表示したい部分に貼り付けるだけです。
ワードプレスの記事の編集画面へと移りましょう。

表示したい場所へ、下のようにペーストしましょう。

最後に、プレビューで確認をして完成です。

私自身よく使いますし、知っておくと非常に便利ですね。
おわり💻


コメントを残す